View Journeys
Open BETA
This feature is currently in an open BETA. If you would like access to this feature and be part of the open BETA, please contact Support.
Requirements
In order to view Journeys within your Developer Console, you must have added the Journeys feature to your Movement SDK implementation.
Please make sure you've followed the corresponding Movement SDK implementation guide for the Journeys feature:
Dashboard Overview
Journeys allows partners to build powerful, location-aware experiences. You can use Journeys to power in-store & curbside pickup, delivery tracking, location-based marketing, and more.
When a user is ready to embark on a journey (i.e. they tap on "I'm on my way"), Journeys will start monitoring for their arrival, provide live ETAs throughout the way, and automatically detect when a user has arrived at their destination.
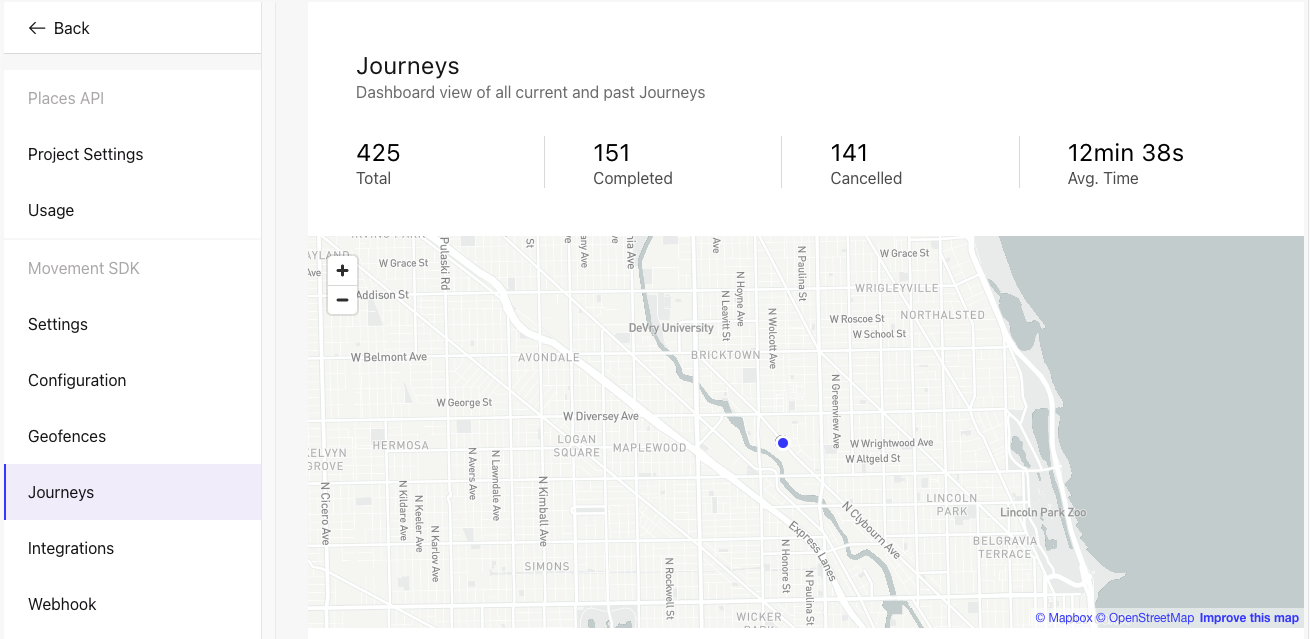
The Journeys dashboard shows you:
- Total Journeys (sum total of all journeys regardless of status)
- Completed Journeys
- Cancelled Journeys
- Average time of a Journey
- Interactive Map view based on selected Journey
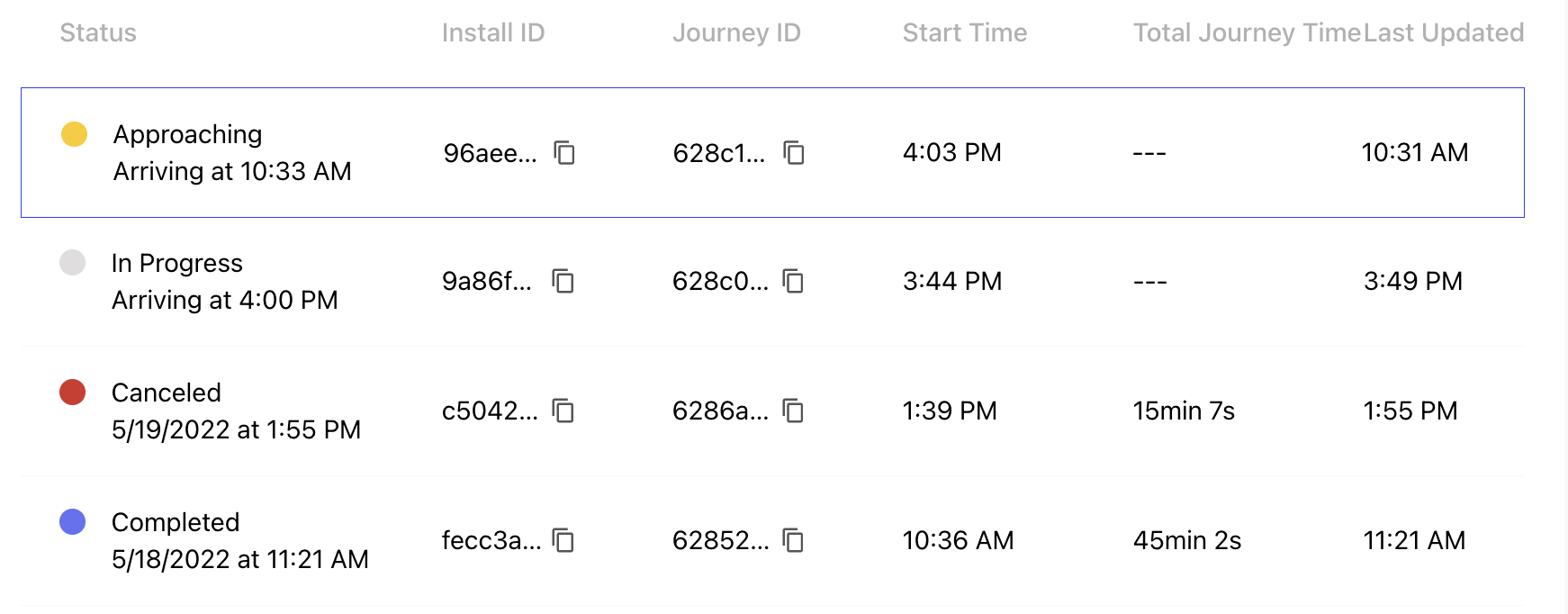
- Full Journeys data table including the following data points:
- Journey Status
- Install ID
- Journey ID
- Start Time
- Total Journey Time
- Time Last Updated

While you can view current/on-going user journeys via the Developer Console, you can also consume both current and historical user journeys via Webhooks.
Journey Statuses
For each user journey, the following statuses are available to be monitored and subsequently displayed as their journey progresses.
- In Progress: The trip has started successfully and will now send regular updates.
- Approaching: The user is now approaching the destination; i.e, the user is within 2 minutes of arriving at the destination.
- Arrived: The user has arrived at the destination.
- Completed: The trip has been completed.
- Canceled: The trip has been canceled.
Things to Keep In Mind:
- Monitoring of the above journey statuses require the corresponding SDK methods implemented in your app.
- Both the
CompletedandCanceledstatuses require your own SDK logic to determine; e.g. you may want the user themselves to mark their journey as completed OR you may want the store itself to mark it as completed. - Once the journey begins, a journey's status is periodically updated until it is completed.

Updated 8 months ago
